What is HTML and what is it for?

Before starting to study lessons on HTML, I suggest considering what is html and what it is intended for.
What is HTML?
HTML stands for Hyper Text Markup Language, which can be translated as a hypertext markup language. Using this language, you create web pages.
HTML is not a programming language. It is designed for markup of text documents. That is, by and large, we use it to format the text.
And so how can we edit the text with HTML? The point is that the XTML language consists of tags. Each tag determines how the text on your page will look.
If you say differently, each tag gives a specific command to your browser (the program with which you are browsing the web pages), the browser understands this command and displays to you the already finished text formatted in a certain way.

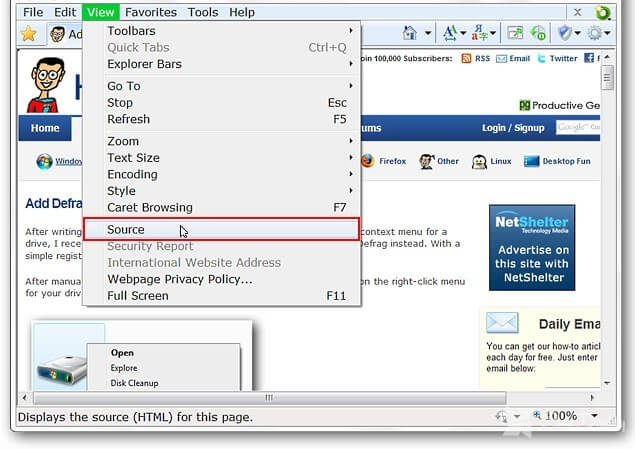
Therefore, the code itself you do not see, the browser on the screen of your monitor displays ready-formatted text and graphics. If you want to see the html code itself and the tags used to format the text that you are currently reading, go to the menu> view in your Internet Explorer browser and select> source from the drop-down list. Look at the picture.

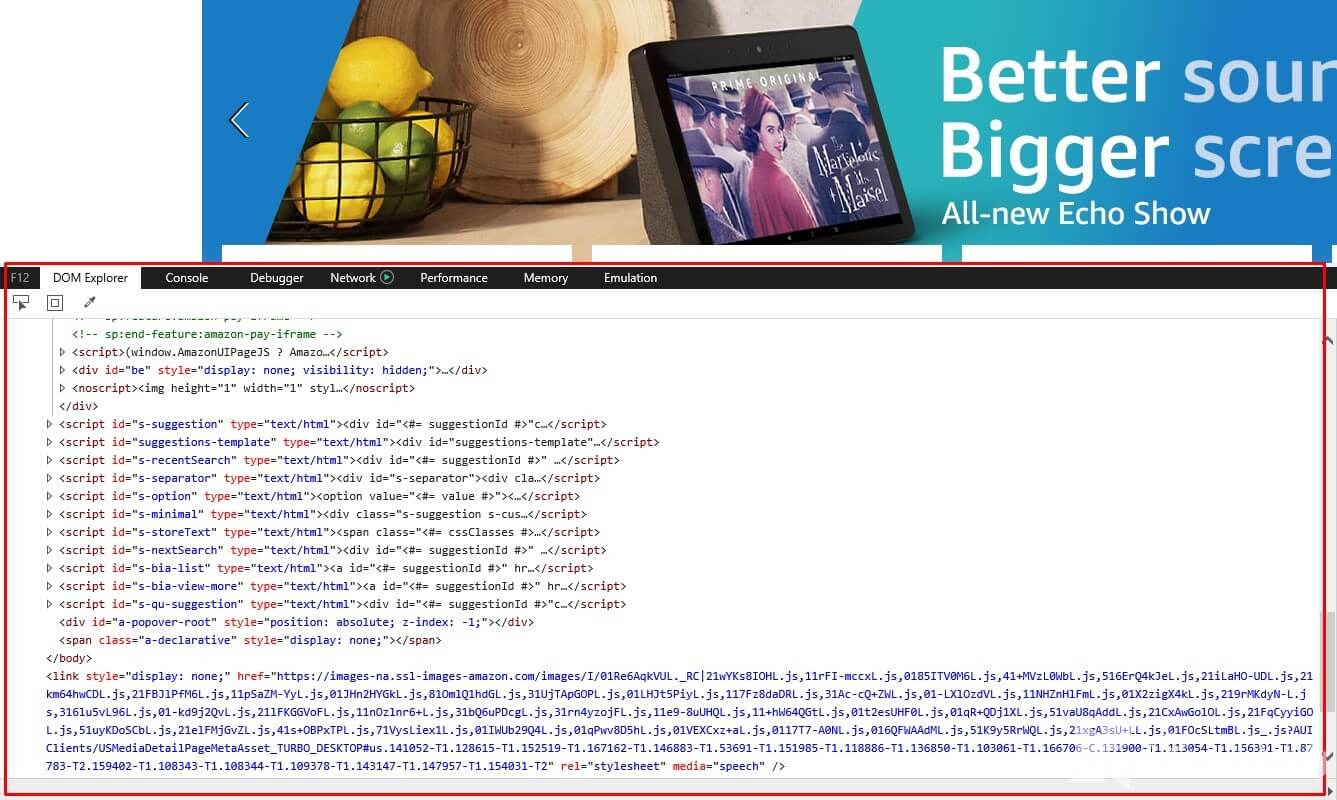
As a result, a window opens that contains the code. Similar to the one you can see in the second picture. You can scroll and see this code, basically, it consists of tags, inside of which in most cases there is text. Thus, without going into details, you can say that each tag determines where, how, what font, what color your text will look like.
But in fact, CTML tags can not only format text, with them you can insert an image onto a page, create tables, create links and much more.
Each tag performs its specific functions and you need to know what the tag is for in order to learn how to create a web page. I think that now you have a little understanding of what html is.
First, let's consider what a tag is. If to say really simply, then the tags consist of ordinary English characters or words, only these letters and words are decorated in a certain way.
Each tag consists of angle brackets, <> within which certain characters are placed. Most of them consist of opening and closing.
For example, the <b> tag is an opening tag, and </ b> is the closing tag. As you can see, they differ in the presence of a closing slash character /. If you place any word between them, for example, <b> hello </ b> then, it will be displayed in bold. All that is enclosed in angle brackets, in this case <b> </ b> is not displayed, but is a kind of command for the browser, that the word that is enclosed between these tags should be printed in bold.
There are a lot of tags, and each of them performs its specific functions. Approximately by this principle, all other tags and the entire CTML as a whole work. When you request a document from the Internet, your browser downloads the html code interpret it properly and displays ready-formatted text, graphics, tables, etc. on the screen.
The purpose of this lesson was to give you an idea of what HTML is, in the next lessons we will begin to study this markup language. In order to make it easier for you to learn the material, I recommend starting to learn lessons from the most simple ones, smoothly passing to more complex ones, for example in the following sequence: in the beginning, learn the basics of html , how to set the title in the html document, whereby paragraphs are set and text is aligned in html, learn how to set the background color of an html document, etc., to more complex ones.
To create HTML pages you can use special programs, such as Dreamweaver, and you can create pages using a simple text editor that is available in any version of Windows.




