.HTACCESS for WordPress - correct file setup

The .htaccess file is a configuration file that allows you to perform many different actions on your site. Consider some useful ways to configure .htaccess for a WordPress site to effectively use server resources and improve security.
What is a .htaccess file, why is it needed?
The .htaccess file is the server configuration file. It allows you to define the rules that the Apache hosting server uses to service your Internet resource. In particular, WordPress modifies .htaccess to be able to handle persistent links. In this file, you can override the settings of the webserver to improve the security and performance of your site.
The name of the .htaccess file is an abbreviation of "Hypertext Access", and the dot in front of the name indicates that it is a hidden file. You will not be able to see it when viewing files if the file manager does not display hidden files on your computer.
By editing the file with the correct commands, you can add or remove additional features to protect your site from spammers, hackers, and other threats. Some of the useful commands include:
- redirect to other pages;
- block external access to individual files and folders;
- password protection of site content and login to the admin panel;
- closing access to the site by IP-address;
- preventing the use of images on other resources.
The .htaccess file is located in the root directory of the WordPress site. To edit it, you need to connect to the server using an FTP client, for example, FileZilla. Before editing the .htaccess file, it is recommended to copy it to the local computer as a backup. You can use this backup to restore the system if necessary.

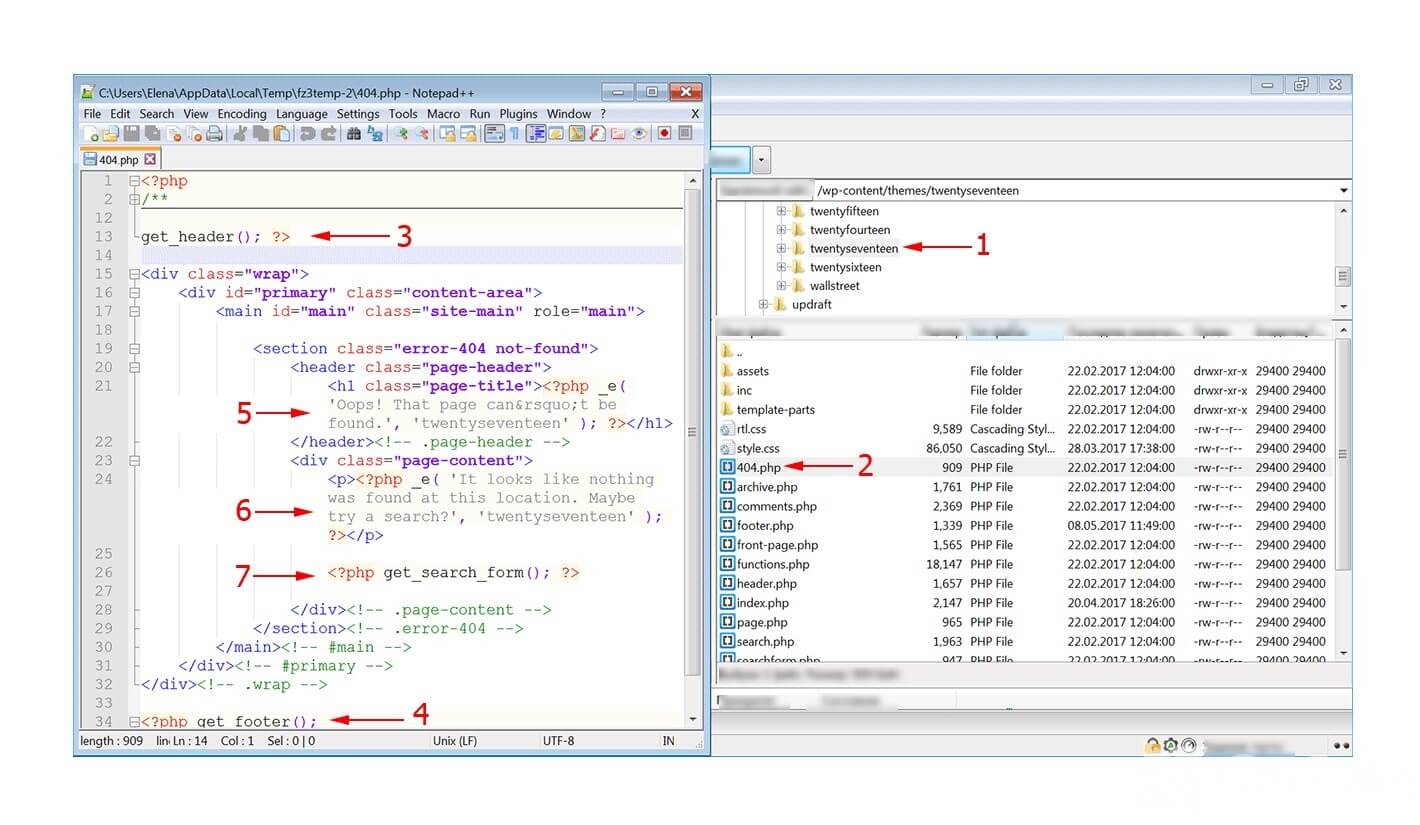
The standard .htaccess file of the WordPress file
Depending on the procedure for installing WordPress, you may not have a .htaccess file in the root of the site. To create it, use a text editor. Name the file .htaccess and upload it to the server. Some operating systems, such as Windows, will not allow you to specify a similar filename. In this case, create a file htaccess.txt, and after downloading to the server, rename it to .htaccess.
The code that according to the WordPress code should be inside the file:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
END WordPress
When creating a new .htaccess file, it is reasonable to set access rights to it with a value of 644 to protect against possible attacks. Code lines beginning with a hashtag are comments and are excluded from processing by the server. Therefore, when editing this file, you can add explanatory comments to it.
It is not recommended to add or edit anything between the lines # BEGIN WordPress and # END WordPress. When you add new rules, include them above or below the code.
Keep in mind that only one syntax error in the .htaccess code can make a site inoperable. If this happens, upload a backup copy of the working file to the server, previously saved locally.
How to Block IP Access in .htaccess
The .htaccess file can be used to protect the WordPress administration area, restricting access to only selected IP addresses. Add the following code:
ErrorDocument 401 default
ErrorDocument 403 default
<Files wp-login.php>
Order deny,allow
Deny from all
Allow from ххх.ххх.ххх.хх localhost
</Files>
Replace the values of xxx with your own IP address, to execute this rule, the IP must be constant. If more than one IP is used for access, also write them, similarly adding the penultimate line. The first two lines of code redirect unauthorized IP addresses to a page with an error of 404.
If you find too frequent requests to a site from a single IP address, this may be a manifestation of an attacker's actions. You can prevent these queries by applying IP locks. Paste this code into the .htaccess file:
<Limit GET POST>
order allow,deny
deny from xxx.xxx.xx.x
allow from all
</Limit>
Instead of xxx, specify the IP address that you want to block.
How to protect images from pasting on other resources
Extraneous sites that directly link to your site can make it slow and exceed your hosting's bandwidth limit. This is an insignificant problem for most small sites. However, if you run a popular Internet resource with a lot of images, this fact can seriously complicate the work of the site.
You can prevent unauthorized use of images on your site if you add this code to .htaccess:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?sprintally.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
This code allows you to display images only if the request is sent from sprintally.com or Google.com. Replace sprintally.com with the domain name of your site.
Setting up a 301 WordPress redirect
The use of redirect with code 301 is the most convenient way for SEO to inform visitors that the content has moved to a new location. To correctly manage the 301 redirects, add the following code to the .htaccess file to redirect the user to another page:
Redirect 301/ https://old.sprintally.com/new-url
When renaming categories on the site, you can first specify the old URL and redirect it to the new URL:
Redirect 301/category/television/ https://old.sprintally.com/category/wordpress/
Redirection is also necessary between the addresses of your site with www and without it because the search engines consider these URLs different. For the main address of the site can be selected only one of them, from the second one it is necessary to make a redirect to the main address. To redirect to www.sprintally.com add the code:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^sprintally.com$ [NC]
RewriteRule ^(.*)$ https://old.sprintally.com/$1 [R=301,L]
To set 301 redirects in the opposite direction, swap the URLs in the last two lines.
How to enable browser caching correctly
With the help of caching, you can tell the browser when the site files usually change, for example, once a month or every week. This will speed up the work of your site on the user side since the browser will send requests to your server only after the announced time.
When the file is needed again, the browser will extract it from its local cache, and will not ask for a reboot from the server. This saves traffic from your site and avoids unnecessary HTTP requests when you later view the pages.
Set the expiration date or the maximum period for static resources, such as images, CSS-styles, js-scripts, pdf, SWF-files. After you configure the caching, the site will load much faster.
You can enable browser caching if you register the following code in .htaccess:
Header append Cache-Control "public"
FileETag MTime Size
ExpiresActive On
ExpiresDefault "access plus 0 minutes"
ExpiresByType image/ico "access plus 1 years"
ExpiresByType text/css "access plus 1 years"
ExpiresByType text/javascript "access plus 1 years"
ExpiresByType image/gif "access plus 1 years"
ExpiresByType image/jpg "access plus 1 years"
ExpiresByType image/jpeg "access plus 1 years"
ExpiresByType image/bmp "access plus 1 years"
ExpiresByType image/png "access plus 1 years"