What is a stub page for a website and how to create it?

A stub page for a site is a separate page that remains in working order only when technical work is underway, there are various kinds of network failures, project upgrades, and moving to a third-party server. These pages provide users with information that the project is not available temporarily and for good reason.
What is a stub for a site and why create it?
If you once had to click on links and get on pages with an inscription like "The site is temporarily unavailable. We apologize for the inconvenience, soon the problem will be eliminated, "then this is the very page-stub.
In practice, there are at least two separate reasons why self-respecting sites should acquire a stub page that will run smoothly:
- The desire to keep the audience of the site in the period of its inaccessibility. Users negatively react to the situation when, when clicking on a link, they see an error, not understanding the reasons for its occurrence. This will lead to withdrawal to a competitive site, which we do not need.
- Advertising of the project, which is currently not running. By means of a stub, you can tell prospective potential visitors that your site will be available soon. You can specify a project overview, publish forecasts, provide links to communities, offer to subscribe to the project start notification and provide contact information.

The main components of the stub page for the site
You can always make the page more interesting, for example, transform it into a selling one-page website, where not only information will be posted, but also tools for creating a client base. At this stage, you can use all the key features of the development of landings.
It is recommended to use the following methods:
- The stub page should not be piled up and difficult to perceive. Do not need to form an excessive sense of emptiness, indicating too little information.
- Place high-quality logo of your company and specify the scope of activity.
- Publish content that informs visitors about the timing of the project launch.
- Provide contact information, leave links to profiles on social networks. It is important that they also contain profile information.
- Place an offer to subscribe to the newsletter, encourage visitors to action.
- Place a timer that counts the time before the project starts.

10 template adaptive stubs for the site
One of the easiest ways to acquire a good stub for the site is to use a ready-made solution, that is, a template. They can be implemented in different styles, each webmaster will choose the best option for himself. Below we will look at 10 actual templates of stub pages:
Coming Soon
This option will appeal to all connoisseurs of modern design and animated elements. Qualitative SEO-optimization is made.

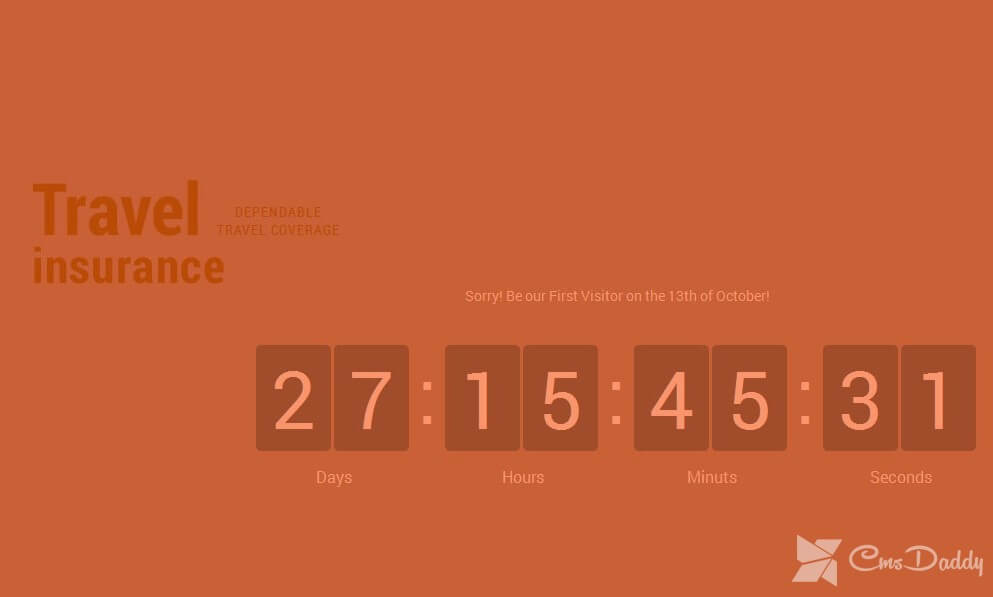
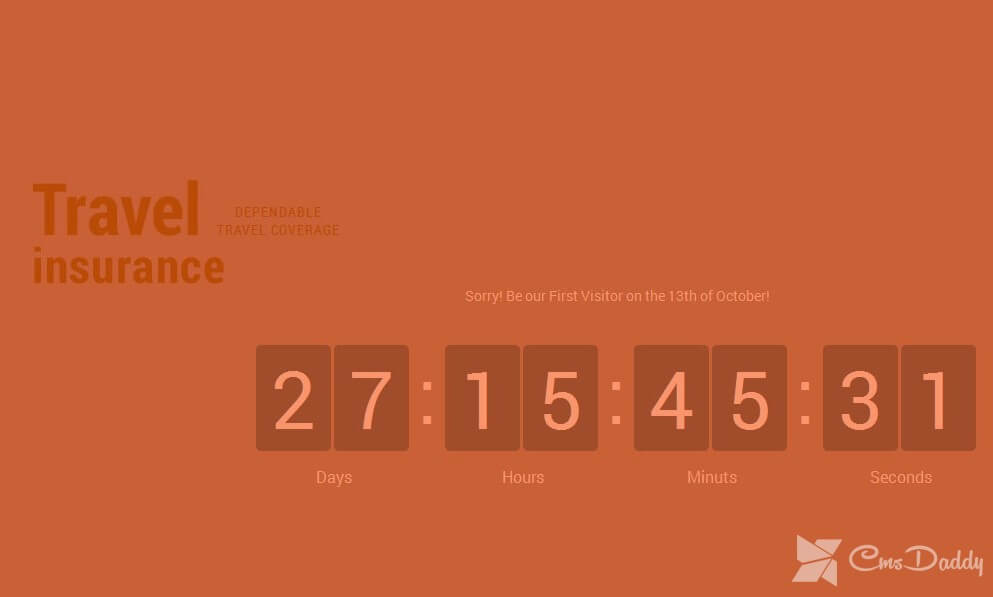
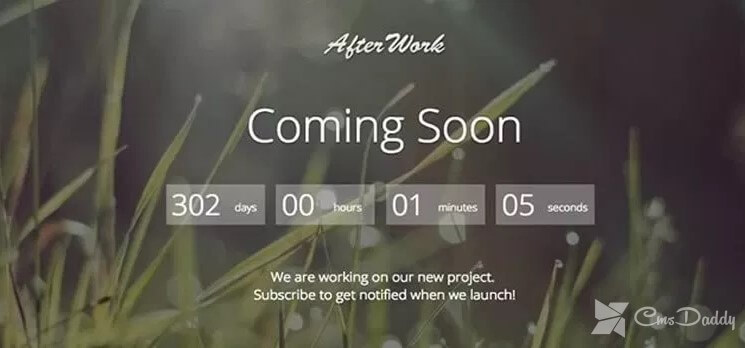
AfterWork
Template, which will be appropriate to use for projects dedicated to software topics. There is a good timer, two separate design styles. The subscription form is integrated. The design is bright and attractive.

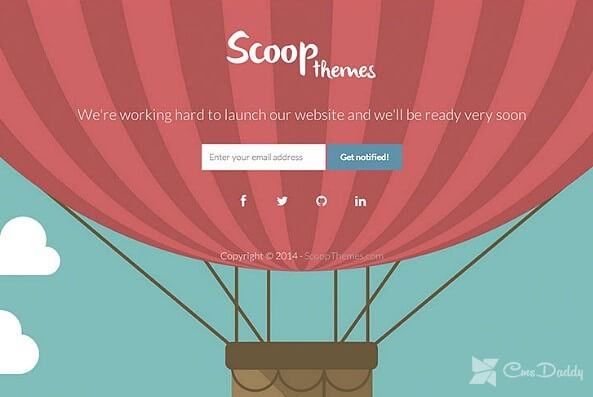
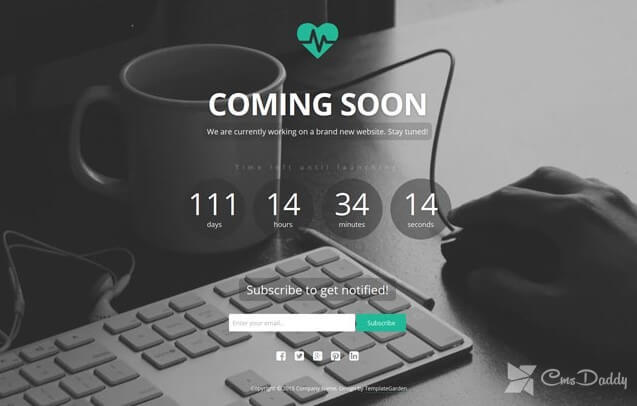
Heartbeat
This option captivates not only its adaptability but also free. This is a relatively simple template with a catchy background image. There is a countdown timer. The template will be an excellent solution for use before launching the project.

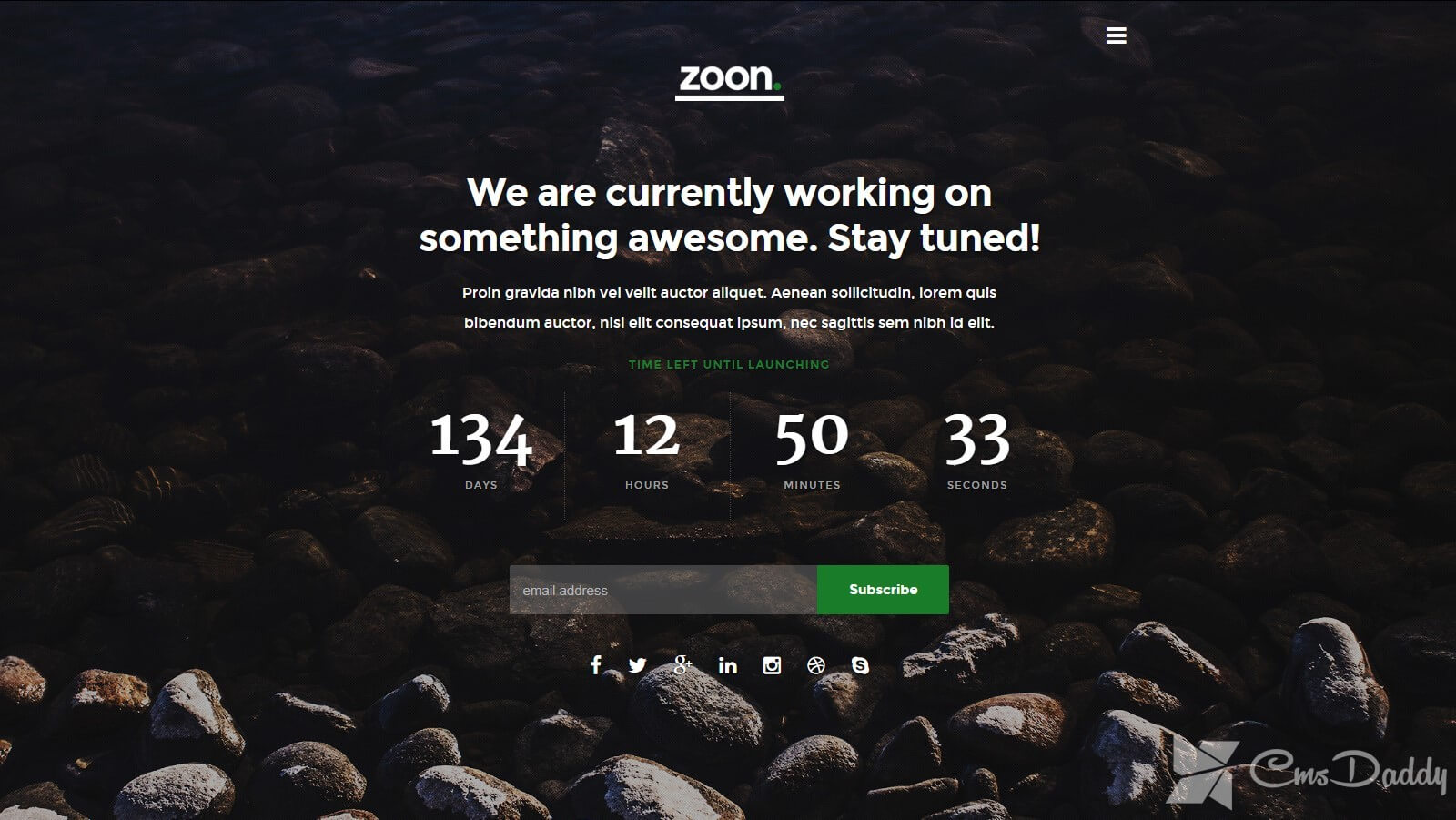
Zoon
An adaptive, relatively simple and clean template for the stub page, which is different for mobile devices. Here you can place data about the company, a timer, and other useful elements. With the setup, there will be no problems. Good compatibility with modern browsers.

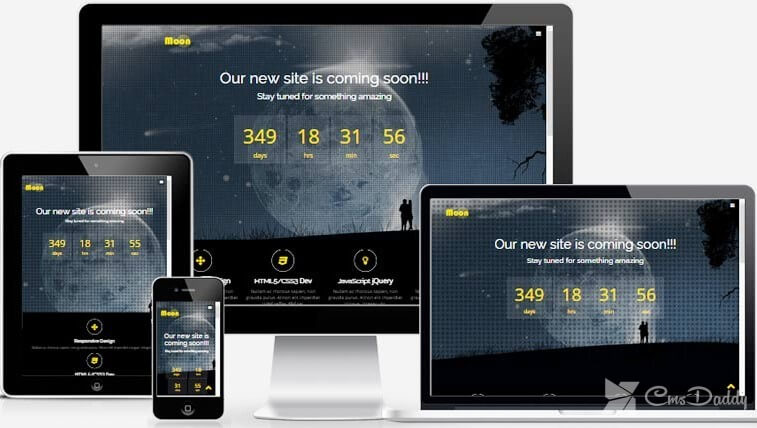
Moon Free
Another free template for the stub page for the site where HTML5 and CSS3 were applied. Has an adaptive slider and a quality timer. There is a feedback form.

New Year
This is a qualitative New Year template of the blank page with good music. There is a countdown timer. It is possible to specify information about the company. There is a feedback form.

Layla
This template will be an excellent solution for all connoisseurs of elegant appearance. There is a form for posting a video.

Sunrise
A stylish solution, tested by thousands of webmasters. The design is made in a classical style.

Incidentally
Adaptive template with a countdown timer and subscription form.

Launch Soon
A stylish template with a big city image at night and an animated Canvas effect.

Creating a stub for a site using HTML code
You can make a blank for the site yourself. No special tools are required for this - just a simple text editor.
Most web hosts have their own online editor for creating HTML-files, but in order not to understand its settings and functions, we will use the usual "Notepad" from the standard Windows program set.
By default, when a user accesses the site, the index.html page is displayed, unless otherwise specified in the hosting settings. This page we need to create.
Run the Notepad program on the computer and paste the following code into it:
This is the code for the empty HTML page. Save the created file, assigning it the name "index". It's important to remember that Notepad assigns the extension * txt to the files. In this case, you need to replace it with * html.
If the saved file is uploaded to the hosting, then when you access the site the browser will show a blank page. You can leave it that way, but you can modify the code.
Between the title tags, we enter the name of the site, which should be displayed in the title of the page. And between the body tags - any text that we want to show visitors. Text can be formatted using tags. For example, with the help of tags h1, h2 and align = "center" turn it into a title, a subtitle and align in the center.
Now the user, going to your page, will see the inscription "Site on reconstruction".
If you want, you can add a background image to the stub page. To do this, you need to download the previously downloaded image (1920px, jpg format) in the images folder. Let's say the picture is called fon.jpg.
To fix a picture behind a page-stub, in the code it is necessary to register a way to a background image and to set styles of text display (width, font, color):
Plugins for creating pages-stubs for the site
You can also create a stub for the site using special plug-ins for CMS WordPress. This option is good because it does not take a lot of time. Plug-ins are installed in just a few minutes, and their configuration is carried out according to the needs of the webmaster.
Work with each of the plug-ins begins with the installation process. Follow the name to find it in the WordPress repository, and then unpack the archive into the plugin folder. Now you can start tuning, along with studying the available functionality.
Fancy Coming Soon & Maintenance Mode
This plugin serves to create a quality page stub with minimal time costs. Many webmasters agree that there is an excellent set of available parameters that allow you to create bright and informative stubs. They can contain announcements of new products, messages about maintenance of the site. There are all the necessary options to create a unique stub for the site.
Now let's carefully study which parameters can be edited in this plugin and what functions are available:
- activation and deactivation of the stub page in one click;
- replacement of the background image, the ability to select a background of a specific tone;
- Possibility to use own CSS-code;
- editing content on the page without the use of HTML;
- the inclusion of a subscription to the newsletter;
- the connection of three social networks for the distribution of news.
How to quickly and easily create and install a stub for the site using the WordPress plugin Fancy Coming Soon & Maintenance Mode.




