4 Approaches to creating an HTML page background

HTML page background: Good old CSS property - the background is the main element with which we can control the background when creating a website design.
In this lesson, we will examine the 4 most common approaches to creating the background of an HTML page.

If you are new to web design, you will find for yourself a few basic techniques for working with CSS, which you can then put into practice when creating your website.
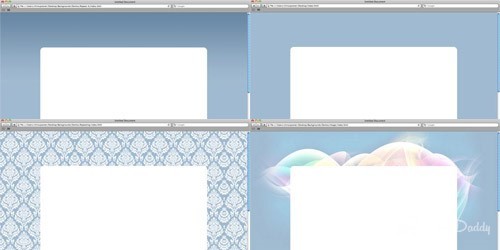
1. The plain background color of the HTML page

body { background-color: #a1bad1; }This is the easiest way to set the background of an HTML page using the BODY tag. In this case, no images are used to create the background, the background color is set using the value: #a1bad1.
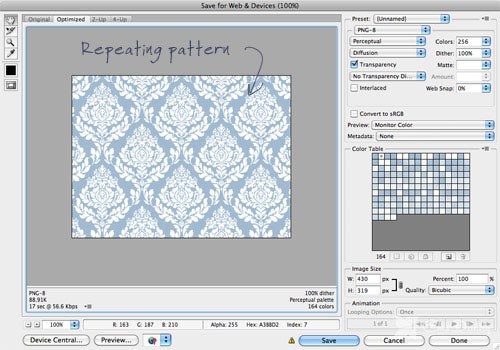
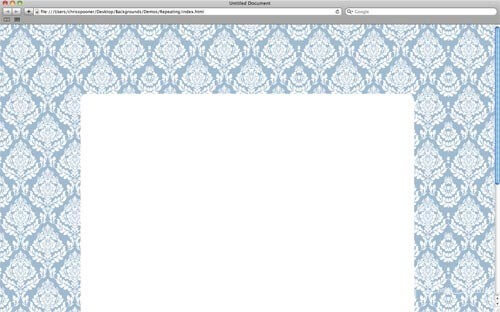
2. Horizontally and vertically repeated images as a page background


body { background-color: #a1bad1; background-image: url(images/pattern.png); }As images for such a background, different textures can be used, from simple and thin lines to images containing complex patterns. By default, the background image will be repeated in both directions along the X and Y axis, so there is no need to specify this in CSS.
Here you need to properly make an image that will be used as a background. The image must be cut out so that in places where one image touches another, there is no visible seam. Otherwise, in places where images touch, you will see ugly lines that will spoil the whole background.
Despite the fact that the background image is used as a background, still sets the HTML background color of the web page, as we did in the first example. This will provide background if the visitor who has visited the site has images disabled in the browser.
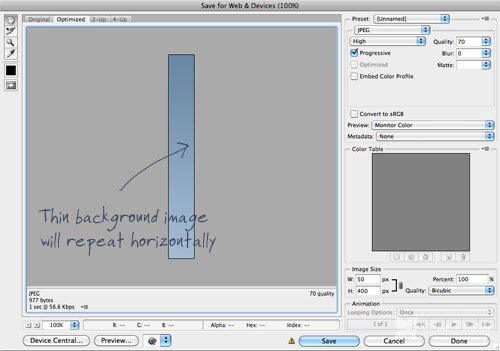
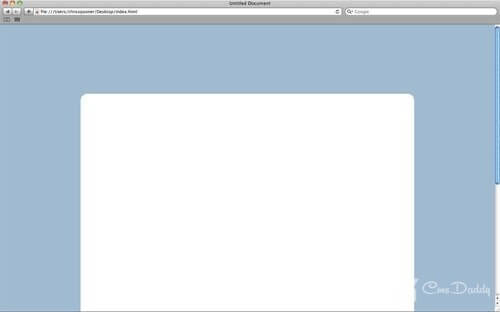
3. The background image is repeated horizontally


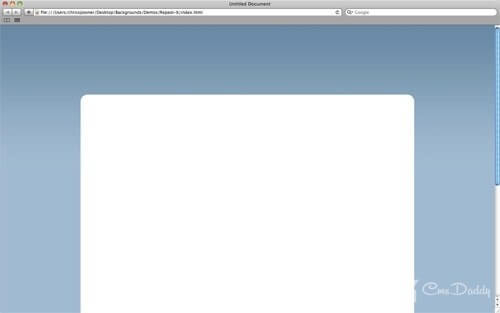
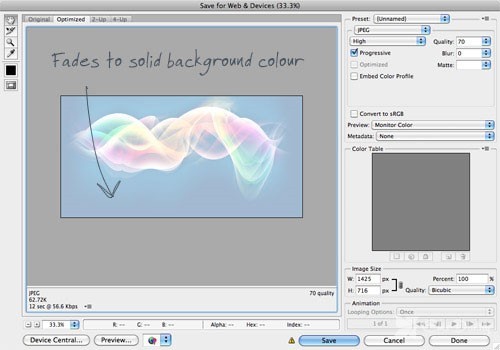
body { background-color: #a1bad1; background-image: url(images/gradient.jpg); background-repeat: repeat-x; }The background image in CSS can be repeated only on the X-axis or only on the Y-axis. The repeat-x value is usually used to add a gradient to various elements, especially used for elements used as buttons. A gradient image cut out by a thin strip can be used as a background image that repeats horizontally across the entire page.
By default, the image will be located at the top of the page, but the center or bottom values can also be used. The background color of the page should be set like the last color of the gradient image. This will ensure a smooth transition from the gradient at the place of the page where the image used as the background ends and the background color of the page begins.
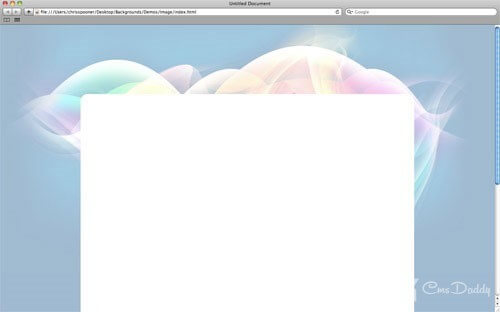
4. Big picture as a page background


body { background-color: #a1bad1; background-image: url(images/bg-image.jpg); background-position: center top; background-repeat: no-repeat; }The image files used to create such a background should be small in size. Although the file size of a large background image will be larger than small repetitive images, applying compression to it can significantly reduce the size of the image. No matter how large the background images are, scrolling the page ends at a certain point. Therefore, it is necessary to set the background color of the page to make a smooth transition from the background image to the background color. This example uses a large image that is positioned in the center at the top of the web page.