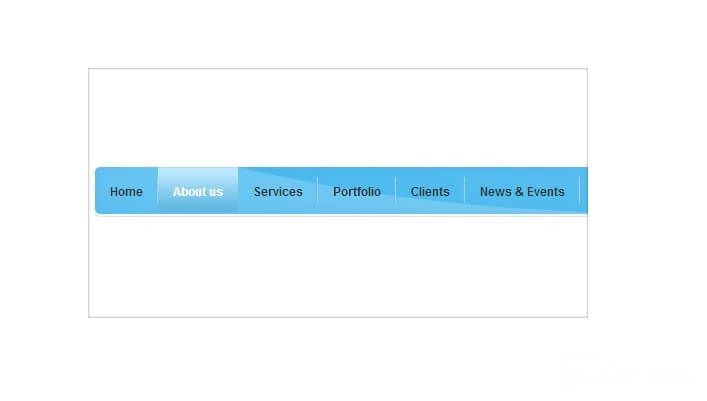
Create a glossy CSS menu

Glossy CSS menu: The menu is an important part of web design, for the simple reason that if there is no menu, visitors practically nothing you can do on the website.
It is important that the menu looked good and was available to the visitors of your website (most likely you don't want to have a Flash menu as the primary navigation, because if for example, the user will not have Flash Player installed it will not see).
Fortunately, there is a CSS with which you can create a very beautiful fully cross-browser menu.
The CSS menu
#navigation { width: 950px; height: 50px; margin: 0; padding: 0; background-image: url(images/navigation_bar.jpg); background-repeat: no-repeat; background-position: left top; }
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation ul li {
display: inline;
margin: 0px;
}
#navigation ul li a {
height:28px;
display: block;
float: left;
color: #333333;
text-decoration: none;
font-family: Arial;
font-size: 12px;
font-weight: bold;
background-image: url(images/menu_separatorline.jpg);
background-repeat: no-repeat;
background-position: right center;
padding-top: 17px; padding-right: 15px;
padding-bottom: 0;
padding-left: 15px;
}
#navigation ul li a:hover {
color:#FFF;
background-image: url(images/button_hover.jpg);
background-repeat: repeat-x;
background-position: left top;
}
#navigation ul li#active a {
color:#FFF;
background-image: url(images/button_hover.jpg);
background-repeat: repeat-x;
background-position: left top;
}
This is the basis of the menu. Remember that for the proper functioning of the menu you need to download the necessary image. Now we only need to specify the div id="navigation" in our HTML.<div id="navigation"> <ul> <li><a href= "#">Home</a></li> <li id="active"><a href="#">About us</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Clients</a></li> <li><a href="#">News & Events</a></li> <li><a href="#">Contact</a></li> </ul> </div>
As a result, you'll have a beautiful glossy CSS menu.