5 Hidden Features of the Divi WordPress Theme That Will Transform Your Website

The Divi WordPress Theme by Elegant Themes is one of the most versatile and feature-rich page builders on the market. But even seasoned users may not be fully aware of the hidden gems within Divi that can supercharge their design workflows and enhance the functionality of their websites. These under-the-radar features can make a significant difference in your website-building experience, whether you're a novice or a seasoned designer.
In this article, we’ll explore five hidden features of the Divi WordPress Theme that can take your website design to the next level. Let’s uncover these powerful tools that are quietly tucked away in the vast array of Divi’s capabilities.
Why Divi Is a Game-Changer for WordPress Users

Divi is celebrated for its user-friendly drag-and-drop interface, extensive design options, and robust customization capabilities. With a plethora of pre-designed templates and modules, it's no wonder Divi has earned its spot as one of the top WordPress themes worldwide. But beyond the widely advertised features, there are some lesser-known tools that can enhance your website-building efficiency.
1. The Magic of Divi’s "Find & Replace" Function

What Is the Find & Replace Feature in Divi?
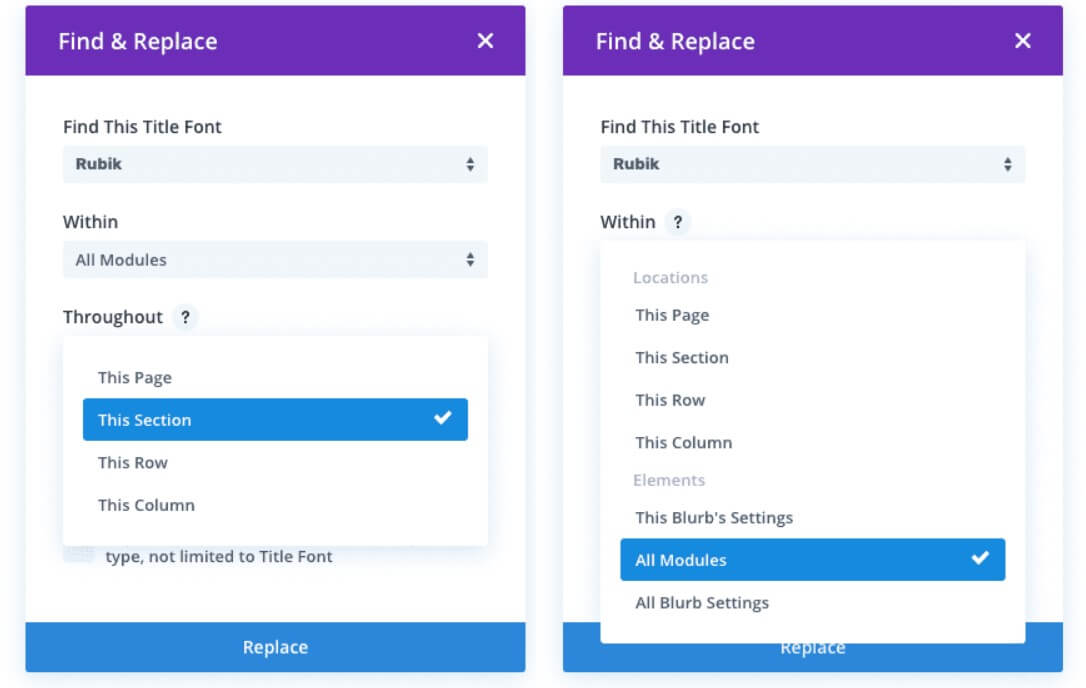
The "Find & Replace" tool in Divi is a time-saving powerhouse that allows you to update design elements across your entire website in just a few clicks. This feature is perfect for making bulk edits without the hassle of manually changing each element individually.
How to Use the Find & Replace Tool
- Activate the Visual Builder: Open the Divi Visual Builder and navigate to the section or module you want to edit.
- Right-Click on an Element: Choose any design setting, such as color, font, or spacing, and right-click on it.
- Select Find & Replace: From the context menu, select "Find & Replace."
- Specify Your Changes: Input the design property you want to change (e.g., replace one color with another) and select the scope of the changes.
Key Benefits
- Saves hours when making global design updates.
- Reduces repetitive tasks for improved workflow efficiency.
- Guarantees consistency across your website design.
Pro Tip:
2. Global Presets for Consistent Design

What Are Divi Global Presets?
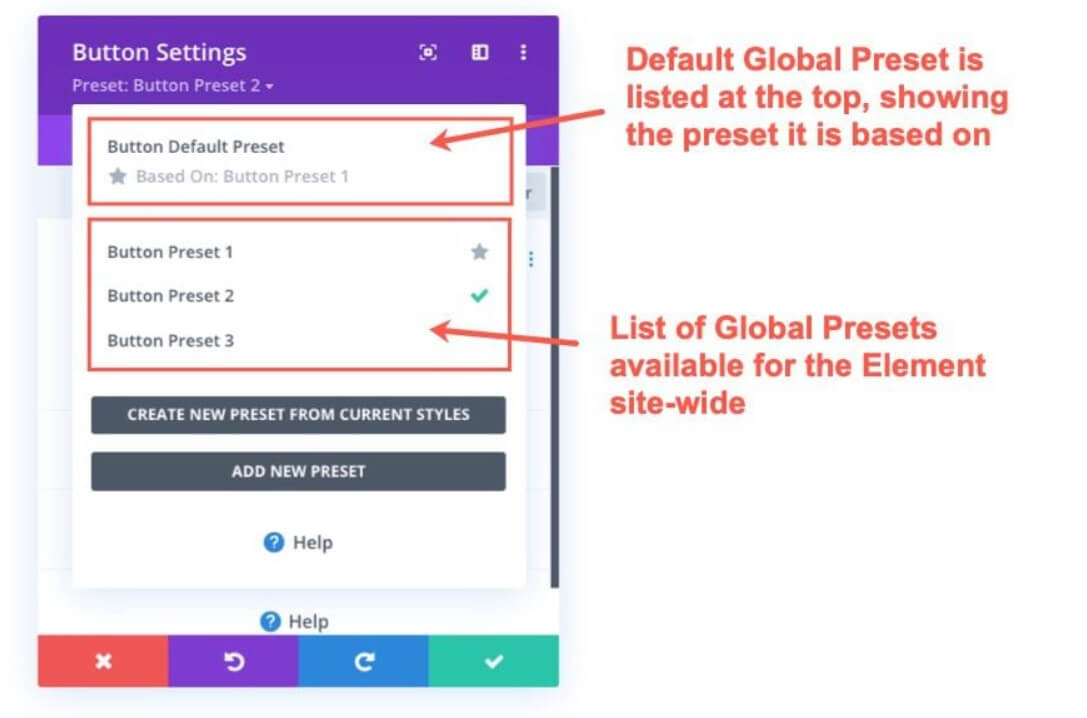
Global Presets allow you to save customized design settings as templates that can be applied across multiple modules and sections. This hidden feature is a godsend for maintaining a consistent design style across your site.
How to Create a Global Preset
- Customize Your Module: Adjust the settings of any Divi module (e.g., buttons, text, images).
- Save as Preset: Click on the preset icon and save your customized design settings as a global preset.
- Apply the Preset Across Your Site: Use the preset in other modules or pages to ensure uniformity.
Why It Matters
- Time-Saving: No need to recreate designs for every module.
- Consistency: Maintain a cohesive brand identity across your website.
- Efficiency: Easily update presets, and the changes will apply to all modules using that preset.
3. Keyboard Shortcuts to Streamline Workflow

The Hidden Power of Keyboard Shortcuts
Divi’s keyboard shortcuts are an often-overlooked feature that can significantly speed up your workflow. These shortcuts are designed to make navigation, editing, and module management much more efficient.
Essential Divi Keyboard Shortcuts
- Ctrl + E: Open the quick access panel for faster navigation.
- Ctrl + Z / Ctrl + Y: Undo or redo recent changes.
- Alt + Drag: Duplicate a module without copying and pasting.
- Shift + Click: Select multiple modules for bulk actions.
How Keyboard Shortcuts Improve Productivity
- Reduce reliance on the mouse, improving ergonomics.
- Speed up repetitive tasks, especially when editing complex layouts.
- Simplify multitasking with easy-to-remember commands.
Pro Tip:Ctrl + /
4. Conditional Logic for Smarter Designs

What Is Divi’s Conditional Logic?
Conditional Logic is an advanced feature that lets you control when and how certain modules or elements appear on your website. This is especially useful for creating dynamic, personalized experiences for your visitors.
How to Implement Conditional Logic
- Select a Module: Open any Divi module you want to customize.
- Navigate to Visibility Options: Under the "Advanced" tab, select "Conditional Logic."
- Set Your Conditions: Define rules based on user interactions, dates, devices, or other parameters.
Examples of Conditional Logic in Action
- Show a promotional banner only to first-time visitors.
- Hide certain modules for mobile users to optimize page speed.
- Display custom content based on a user’s location or time of day.
Why Use Conditional Logic?
- Creates a tailored user experience.
- Increases engagement with dynamic content.
- Enhances the professionalism of your site by offering contextually relevant content.
5. Advanced Gradient Builder for Unique Backgrounds

What Makes the Gradient Builder Unique?
Divi’s Gradient Builder is more advanced than standard gradient tools, allowing you to create stunning, multi-layered backgrounds that are fully customizable.
How to Use the Gradient Builder
- Add a Background to a Section: Open the background settings for any section or module.
- Select "Gradient": Choose the gradient tab and customize the colors, angles, and blend modes.
- Experiment with Multiple Layers: Stack gradients to create complex visual effects.
Key Features of the Gradient Builder
- Multiple Stops: Add multiple color stops for intricate designs.
- Custom Blend Modes: Experiment with overlay, multiply, and other blend modes.
- Animations: Combine gradients with Divi’s animation options for eye-catching effects.
Why It’s a Game-Changer
- Elevates your website’s visual appeal.
- Provides endless customization possibilities.
- Reduces dependency on third-party graphic design tools.
How to Unlock the Full Potential of Divi WordPress Theme
While Divi’s hidden features are impressive on their own, combining them can result in a truly transformative website-building experience. For example:
- Use Global Presets in conjunction with the Find & Replace tool to make seamless, large-scale updates.
- Combine Conditional Logic with the Gradient Builder to create interactive, visually stunning sections.
- Leverage Keyboard Shortcuts to speed up your design process while implementing these advanced features.
FAQs
What makes Divi better than other WordPress themes?Divi’s combination of user-friendly design, advanced customization options, and hidden features like conditional logic and global presets make it a standout choice for WordPress users.
Can I use Divi’s hidden features without coding knowledge?
Yes! Divi’s interface is designed to be intuitive and user-friendly, making it accessible even for beginners with no coding experience.
How do I access Divi’s conditional logic feature?
You can find conditional logic under the "Advanced" tab of any module in the Divi Visual Builder.
Are Divi’s hidden features available in the free version?
Divi is a premium theme, so these hidden features are only accessible to users with an Elegant Themes subscription.
Can I use keyboard shortcuts on both Mac and Windows?
Yes, Divi’s keyboard shortcuts work across both operating systems, with slight variations for the "Ctrl" and "Cmd" keys.
How can I keep my Divi website consistent in design?
Using tools like Global Presets and the Find & Replace feature ensures a uniform design style across your website.
Conclusion
The hidden features of the Divi WordPress Theme are powerful tools that can transform your website design experience. From the time-saving Find & Replace function to the advanced Gradient Builder, these features unlock endless possibilities for creativity, efficiency, and user engagement.
Start exploring these hidden gems today, and watch your website-building skills soar to new heights.