Hello! In this post, you will learn everything that is not known about adaptive design. I’ll tell you about the difference between this design and the responsive, I’ll show you examples of how and what should be called.
There was one holivar in the design community relatively recently, but the webmasters and bloggers apparently missed it – they have enough to do.
The essence of the dispute was triggered by the appearance on the website of liquidapsive, which has “switches” so you can compare and evaluate the difference between adaptive, rubbery, responsive, and static website designs.
You can play with the site on the link above, it still works.
The site touched upon an important problem – inconsistencies in web terminology and not understanding the fundamental points of web development by many web developers.
That is, there are many names and terms, they are used horribly and sometimes shamelessly. And as smart people said, in order to understand the essence of things, first of all, it is necessary to determine for them the exact concepts that should be used in strict accordance with what needs to be said.
Well, let’s deal with it. I’ll try to figure it out myself (obviously because I’m not a professional designer), and I’ll explain the difference in the types of layouts and approaches to web development with an accessible language.
What are the types of HTML site layouts?
To start a small remark. In this particular article, HTML-mockups will be called ready-made HTML-pages, not PSD-mock-ups.
I will consider fixed, rubber, adaptive, responsive, and mixed HTML layouts. In the end, I summarize.
Fixed layouts (static, fixed)
px
A fixed or static HTML layout is a site layout where the page content is strictly fixed in pixels. The width does not depend on and does not change after the resizing of the browser window.
In 2016 it is believed that such mock-ups are vestiges of the past. Previously, when web technologies had not yet developed sufficiently, the width of the web pages was dictated by the resolution of popular user device screens: 800×600, 1024×768, 1200×800, and so on.
Even now you can find a fixed width of the layouts of sites, say, 960 pixels. Such a model could have been used 10 years ago, but now.

Rubber mock-ups (liquid)
%
Rubber or stretching (“liquid” from the English liquid) layout – a site layout in which the content of the site can take the size of any user screen. This is achieved due to the fact that the values of the structural elements of the site are expressed not in absolute terms (px), but in relative (%). Ie, for example, the width of an element in CSS is as follows: not 560px, but 50%.
Again, the layout of HTML-sites of this type can be called obsolete. Because rubber models take into account only one type of device (PC), and their creators do not take into account how the rubber layout will look on large and small screens.

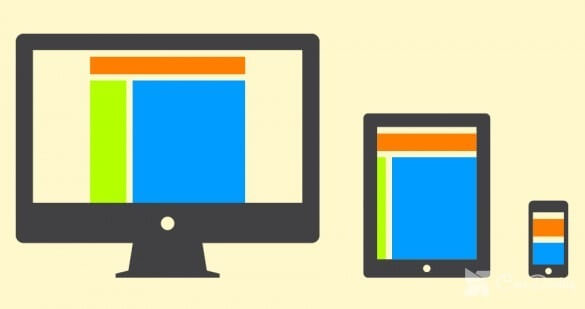
Adaptive models (adaptive)
px + media-queries
Do not confuse with adaptive web design, I will later explain why and show the difference.
The adaptive layout is based on the use of media requests CSS (CSS media queries) – so the content adapts to different screens.
When the screen width of the user device changes, the adaptive layout “jumps” along with the control points. The content, in this case, is shifted every time, decreases or increases not exactly in line with the screen size, but under the sizes of the nearest control points.
Those. several control points specify a fixed position and content sizes on different screens.
It looks like it’s like you have several static, fixed layouts, adjusted for several kinds of screens.
The downside of such adaptive layouts is that in advance we do not anticipate the kind of content and layout on all devices. Because the distance between the control points can be large.
Nevertheless, this approach is good and relevant if the critical points are caused by the design of the page itself, and not by the width of the devices most frequently encountered by site visitors.

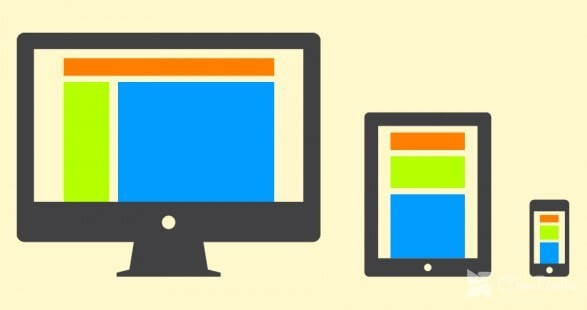
Responsive layouts
% + media-queries
In this classification of layouts, responsive layouts go further than adaptive: use “rubber” instead of static – “%” instead of “px”.
Those. We also arrange control points using media queries, but the content adaptation to these control points is in relative terms (percentages), not absolute (pixels).
Thus, once “jumping” rubber and adaptive pages more so do not. Responsive layout smoothly changes between control points.

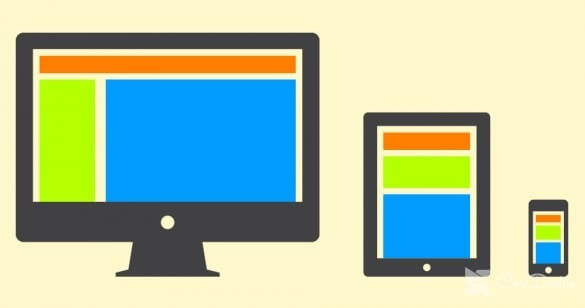
Mixed models (adaptive + responsive)
px +% + media-queries
Painful perfectionists go even further and check the display of the layout on the device screens for all control points.
The number of control points increases, to set the value of the elements, then the pixels are used, then the percentages are used if necessary.
So it turns out something in between an adaptive and responsive layout, but even more close to a quality display on the screens of all users, with any devices.
Sometimes this approach is used to adapt and optimize the existing layout for mobile devices. In this case, it is called “mobile last”.
The result
So, now you have a minimal idea about the layouts of sites. But the layout is not a design. A layout is a layout. And the design is a complex concept, among other things, including the approach to web development, and methodology, and solving problems of user interaction with the site on various devices.
Here’s about web design and talk. First about the responsive, then about the “mobile-first” and the concept of gradual improvement, then about adaptive web design.
Well, at the very end I will answer some questions about adaptive mock-ups of sites.
What is a responsive website design?
% + media-queries +% -media
The name “responsive web design” is taken following the example of “responsive architecture”. Responsive architecture – research and practice, involving the adaptation of the shape and color of the structure to the state of the environment.
And in 2011, a book was published, containing a systematic way of adapting content, solving the problems of old browsers and obsolete devices.
The book was timely – that’s what you need in times of a lot of different devices, browsers.
The basis of responsive web design – rubber models + media requests + rubber media elements (video and pictures). Those. responsive layout plus responsive media content, but – only HTML + CSS. Why?
Because “pure HTML works everywhere”.
Now briefly about the concepts of “first mobile” and “progressive improvement”.
What is the gradual improvement and the “mobile-first”?
Progressive improvement is a strategy for developing websites based on the general availability of content at the lowest level (HTML). Higher levels (CSS, javascript) are just add-ons that improve the life of developers.
The bottom line is that when developing, we focus not on modern browsers, cutting back on the ability to display content for the old ones. On the contrary, we make content available for as many browsers and devices as possible, including obsolete ones.
“Mobile First” goes even further. This is a strategy that involves the construction of planning and design processes, in which the process of web development is from the smallest mobile version to stationary PCs, consoles, TVs.
Now you have in your head responsive design, the concept of “first mobile” and the methodology of gradual improvement – it’s time to move to adaptive web design.
What is an adaptive website design?
% + media-queries +% -media + JavaScript + magic
Adaptive site design is not just CSS and HTML.
This is a web development strategy that includes best practices from the concepts “mobile fest” and “progressive improvement”; this is the adaptation of the layout using the technique of responsive design, supplemented by new web technologies.
Those. adaptive design is all the best that is – in one approach.
The adaptive design uses pure HTML as the basis for the site. And further improvements and responsiveness of the layout are built at the expense of CSS + JS.
Suppose we have a function that works for a modern browser. Then we can use it universally only if it has accessibility and backward compatibility on other devices that do not directly support it. An example is an identical menu (or interoperability) on the desktop and tablet browsers of the tablets.
So do not confuse:
- Responsive web design is simply a responsive rubber layout of the site template;
- Adaptive web design is a rubber layout, progressive improvement, and backward compatibility of functionality.
So let’s make websites so that they retain their usefulness and convenience on any screen size.
Frequently Asked Questions
Adaptive design layout or mobile version of the site?
Another holivar theme. Since the introduction of the question, mobile applications have become very popular, and everything has become even more complicated.
Let’s be frank if you have a popular service that people use regularly – make a mobile application.
If you have a forum, a community – make a mobile version.
If you have an information site, a blog, a content project – use adaptive layouts.
In essence, in 2016 we can completely abandon mobile versions of sites on separate subdomains.
Under what screen resolutions are the site adaptability made?
To answer this question, let’s look at the bootstrap:
- Large displays → 1200 pixels or more;
- Standard width → 980 pixels and above (up to 1200 pixels);
- Portrait orientation of the tablets → 768 pixels;
- Smartphones / tablets → 767 pixels;
- Phones → 480 pixels or less.
USA developers also have another option for arranging control points for the adaptive layout of the layout:
- 1600 pixels – for desktops;
- 1280 pixels – for desktops, tablets, and laptops;
- 1024 pixels – for tablets and laptops;
- 800 pixels – for smartphones;
- 320/480 pixels – for phones and smartphones.
In fact, when you do a lot of web designing, you turn less to the marked grids and use your mesh for each layout. With your hands, slowly change the browser’s resolution and see how best to place the key points.